Table of Contents
Note: This page assumes you’re running the very latest version (1.46).
- Getting Started
- Theme Options
- Creating your First Post
- Search Box
- Sales Reps/Adding Sales Reps
- Setting up the Footer (widgetized areas)
- Contact Us page
- Browse by… (menu item)
- ‘All Vehicles’ link in the menu
- Setting up the Slideshow
- Customizing Text
- Changing Color Skin
- Modifying the CSS
- Custom Shortcodes
- Multcolumn Text Layouts (using shortcodes)
- Page Templates
Getting Started
If you have any problems or questions, please check out or make a new post on our Support Forum.
Installing Automotiv
You should be able to install the theme directly inside of WordPress. Go to the Themes menu on the left of wp-admin, select “Add New Themes”, and then click “upload”. Select the supplied OpenHouse theme zip file and you’re done.
Manually installing the theme (recommended)
If you have problems installing directly inside of WordPress (errors, freezing, etc.) you can install the theme manually. To install manually, you’ll need an FTP program. The Firefox (web browser) plugin FireFTP works perfectly. Unzip the supplied OpenHouse theme (it should be zipped). On the server, navigate to your /themes folder. Create a subfolder called “OpenHouse” (or something else if you wish), and then upload all the theme files to that folder. (Be sure you upload the unzipped theme, not the actual theme “Zip” file.
Once uploaded, you can go to the Appearance -> Themes section of WordPress and then activate the new theme.
Ok, it should be installed. Now on to the steps to get your new site functional!
PATCH (Version 1.47.4)
The very latest version downloaded from Themeforest is 1.47.3. But there is a small patch which adds the feature of being able to order search results from the front end. If you want this feature, you should update with this patch.
NOTE: Only update with this patch if you already have 1.47.3. If you have an older version, you MUST download and install the full theme, and then patch it.
Download the patch here: http://dl.dropbox.com/u/418387/themeforest/Automotiv/update_1.47.4.zip. Unzip, and with an FTP program, upload the files to your site, making sure the files go in the same directories of the theme.
Quick Setup (Recommended)
Follow these steps to get set up as quickly as possible, especially if you are running WP 3.1 or higher. 3.1 or higher is highly recommended because the imported XML file will contain a lot more information. This will automatically create required categories, pages, menu items, and more. It won’t get you 100% to the level where the demo site is at, but it will get you most of the way there.
Step 1:
Download the demo site’s XML data file: http://dl.dropbox.com/u/418387/themeforest/Automotiv/automotive_xml.zip
Unzip it, and then in wp-admin, go to Tools -> Import -> WordPress. Import the XML file, and be sure to include everything, including attachments. After that’s done, you will have a bunch of posts, categories, sample home listings, and more.
Note: You will eventually want to delete many of my sample “pages”, for example the documentation pages. When you do so, be sure to NOT DELETE the “Search Results”, “Contact Us”, and “Sales Reps” pages. If you accidentally delete the Search Results page, no problem. Just follow the instructions below in the Manual Setup section. If you delete Contact Us and Our Agents, then follow the instructions in the proper sections of the documentation.
Step 2: Activate Menu bar
Go to Appearance -> Menus. If you’re running WP 3.1 or higher, there will already be a sample header and footer menu created. Feel free to delete, re-arrange, or add new menu items.
To make sure the menus show up on the site, go to the top left of the screen is a section called “Theme Locations”. Be sure to select the header and footer menus accordingly. It should be self explanatory when you see it.
Step 3: “Search Results” Page, and “Compare” page
In Appearance -> Theme Options ->General, set the “Search Results Page” to be set to “Search Results” (if it’s not already set to it). Even if it is set already, go ahead and click “Save” anyway since it will set lots of theme defaults.
Also, for the “Compare” feature to work, in Theme Options -> General, set the “Compare Page” to the Page called “Compare Listings”. (If you re-named the title of that page, then this page name will be different in the list)
Step 4: Set up the Contact Form for the Listing pages
Each listing detail page (Listing page) contains a contact form at the bottom. The contact form requires the Contact Form 7 plugin. Click here to get it. Once installed, go the the “Contact” section in the wp-admin (bottom left of the screen). Set up the form to your requirements, or leave it at the default. (The demo site has a plain default form)
At the top of the screen will be a “shortcode” for the form. Select it and copy to the clipboard. Then go to Appearance -> Theme Options -> Miscellaneous -> Contact Form Shortcode, and paste the code that you copied. Important: change each “double quote” character to a single quote.
Step 5: Permissions for timthumb script
This theme relies on the Timthumb.php script for taking your original large image, and repurposing it in other sizes throughout the site (like in the slideshow, thumbnails, etc.) That way you don’t need to upload more than one Portfolio or Blog image.
The /scripts folder, and scripts/cache folder must be set to a permission setting of 0777. That allows it to read and write. If it is not 0777, then the images on the site will not show up. You will need to access your site folders to change the folder permissions.
I recommend the free FireFTP plugin for Firefox. Simply log in to your server. Right-click on the folders, choose Properties, and change the number to 0777.
If this does not work, some users keep the /scripts folder at 0755 and only make the /scripts/cache to be 0777. Try that instead.
If you’re having problems with images not showing up, then check out this forum thread.
Step 6: Permalinks
Go to Settings -> Permalinks and make sure any one other than the first choice is selected.

You’re Done!
Well, not quite. 🙂 At this point all the “required” things are done. But there will be other things that need to be done, like adding the logo (do that in Appearance -> Theme Options -> General), adding the footer widget area, etc. The rest of the documentation shows how to do all that.
Manual Setup
Follow these steps if you want full control over the setup process and you want to fully understand the workings of the theme. Or if things don’t go well with the recommended way above, then follow these steps.
Step 1: Create your Blog or News categories
Assuming you want to post articles to your site, you will need to create “Categories” for them. You can create a category called “News” (to hold news related posts), “Blog” (for general blog type posts), or any other category name. The live demo has 2 categories called “News” and “Blog”. Feel free to have only one or the other; both are not required. You can also create sub-categories under the main categories if your posts benefit from them.
Note: DO NOT create a category for your vehicle listings. The listings don’t use categories at all.
Step 2: “Search Results” Page and “Compare” Page
In order to display search results, you will first need to create a Search Results page: Create a new “Page”, using the Page Template called “Search Results”. Enter a “Title” for the post… for example “Search Results”. You can leave the content blank. Publish it.
The “Compare” page is the page showing chosen listings to compare side by side. This is a new feature introduced in version 1.47.3.
For the “Compare” page, create a new “Page”, using the Page Template called “Compare”. Enter a title for the post… for example “Compare Listings”. You can leave the content area blank, or enter text, it doesn’t matter. Publish it.
Then, in Appearance -> Theme Options ->General, set the “Search Results Page” to the Page that you just created. Also set the “Compare Listings” page to the Compare page that you just created.
Step 3: Create the Menus
Before doing this, please watch this nice video tutorial (will open in a new window) that explains this feature. I didn’t make that video.
My screencast for creating the header and footer menus
This theme has a main menu in the header and a smaller menu in the footer. The menus are generated using WordPress’ new “Menus” feature. In the wp-admin, under the Appearance tab, click on “Menus” to access the Menus page.
Click the “+” tab to add a menu called “Main”. This will be the main menu in the header. Click the “Save Menu” button. Click the “+” tab again to create another menu called “Footer”. Click the “Save Menu” button again.
In the Theme Locations section, set the Main Navigation Menu to be “Main”, and the Footer Navigation Menu to be “Footer”. Click the “Save” button.
Click on the “Main” tab to activate the Main menu. In the Pages and Categories sections, check all the boxes for the pages and categories that you want to add to this Main menu. You can click/drag the results to be in the exact order that you want.
Click on the “Footer” tab, and do the same thing that you did in the previous step.
Note: Whenever you add a Page or a Category, then you will need to come into this “Menus” page and add it to your Header and Footer menus. Sorry, this is not my fault… it’s a quirk from WP 3.0.
Also note: In Step 2 you added a “Search Results” page. You will not want that page in your menus. To exclude it from the menus, simply don’t add it to the menus!
Step 4: Set up the Contact Form for the Listing pages
Each listing detail page (Listing page) contains a contact form at the bottom. The contact form requires the Contact Form 7 plugin. Click here to get it. Once installed, go the the “Contact” section in the wp-admin (bottom left of the screen). Set up the form to your requirements, or leave it at the default. (The demo site has a plain default form)
At the top of the screen will be a “shortcode” for the form. Select it and copy to the clipboard. Then go to Appearance -> Theme Options -> Miscellaneous -> Contact Form Shortcode, and paste the code that you copied. Important: change each “double quote” character to a single quote.
Step 5
This theme relies on the Timthumb.php script for taking your original large image, and repurposing it in other sizes throughout the site (like in the slideshow, thumbnails, etc.) That way you don’t need to upload more than one Portfolio or Blog image.
The /scripts folder, and scripts/cache folder must be set to a permission setting of 0777. That allows it to read and write. If it is not 0777, then the images on the site will not show up. You will need to access your site folders to change the folder permissions.
I recommend the free FireFTP plugin for Firefox. Simply log in to your server. Right-click on the folders, choose Properties, and change the number to 0777.
If this does not work, some users keep the /scripts folder at 0755 and only make the /scripts/cache to be 0777. Try that instead.
Step 6: Permalinks
Go to Settings -> Permalinks and make sure any one other than the first choice is selected.

Done!
Enjoy your new theme! You are now ready to post a vehicle Listing, or blog/news post. Read on for instructions on adding a news/blog post and Vehicle Listing post.
It’s not critical at this point, but you will notice that your site does not have a logo. Go to Appearance -> Theme Options -> General, under Logo URL, give the full URL to your image. Also set the width and height of the image. If the logo isn’t positioned exactly right, you can enter values in “Logo position X” and “Logo position Y” to fine tune it’s position.
Every other setting in Theme Options isn’t critical at this point. The theme should be working… you now just need to add some content!
Theme Options

The Theme Options page in the wp-admin dashboard is your Control Central for everything in the theme. It is critical that you become comfortable with it and are aware of it’s many settings. All of the settings include a description of what they do. If anything is unclear or confusing, please don’t hesitate to contact me. The Theme Options is found in Appearance -> Theme Options.
The Theme Options are divided into 6 sections:
General
Includes settings for color scheme, Logo settings, and some critical settings that must be set or the theme won’t work.
Slideshow
Includes all the settings for controlling the behavior of the Slideshow on the homepage. You can control the transition effect, number of items to show, the order of items, exactly which items show, and more.
Browse By
All settings for activating and customizing the ‘Browse By’ menu.
Social Networking
Includes all the settings you need for setting up your Twitter, Facebook, and other social networking sites.
Hide or Show Stuff
Settings to hide or show elements/features of this theme. For example, if you don’t use Twitter, you can “hide” it from the homepage and the sidebar.
Language
Controls all the headings and labels used throughout the site. Handy if you don’t like my wording, or if your site is in a language other than English.
Miscellaneous
Settings that didn’t find a home in any section above. Like Jpg quality, Google Maps API Key and lots more.
Creating your first post
Creating a Vehicle Listing Post
‘Manufacturer’, ‘Body Type’, ‘Price Range’, ‘Engine Size’, ‘transmission’, ‘Mileage’, ‘Model Year’ sections
Before we start anything I want to bring attention to the right sidebar. It contains 8 groups of category types, or what WordPress calls “Taxonomies”. They’re ways to organize your Vehicle Listings. These 8 taxonomies are custom made for this theme by yours truly. They are 100% OPTIONAL. They are used ONLY if you want to browse listings by Features, Manufacturer, Body Type, Price Range, Engine Size, Transmission, Mileage or Model Year. The demo site has a “browse” item in the menu. When you hover over it, you can see that you can browse listings by these taxonomies. For now, to keep things simple, we will ignore these taxonomies. For more information about this, see the section called “Browse by…”.
The “Features” taxonomy is actually ALSO used to display vehicle features on the Detail page. See the section “Features” below for details.
First Step
In the left column of wp-admin, click on the “Automobile Listings” header, then click “Add New Listing”. You are brought to a Custom Post Type which is new in WP 3.0.
Title and body
Ok, now on to your first Vehicle Listing post. First create your post “Title”. This can be anything you want that will describe the listing. Be detailed, but not too long. For example: Honda Accord DS 2.4 Sedan.
Next, in the body of the post, enter optional paragraph text. It can be as long as you like.
Features
Note: this feature is new to theme version 1.45.
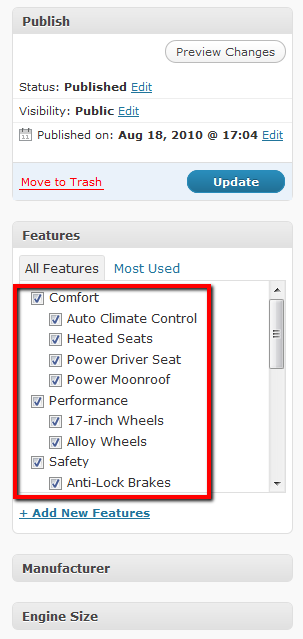
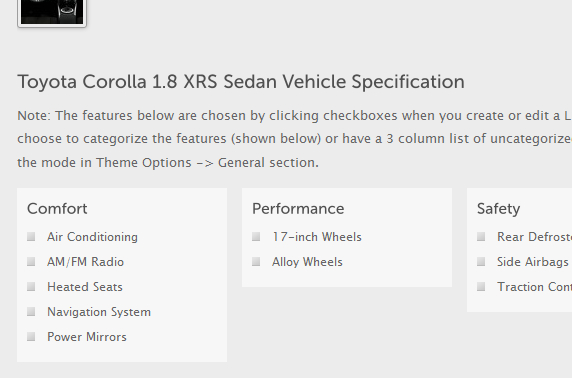
To add columns of vehicle features (they appear right above the content text in the vehicle detail page), you need to check off the vehicle’s associated features in the right of the screen:

When setting up the site for the first time, you’ll want to create your list of features. To do that, go to “features” in the left of the admin screen:

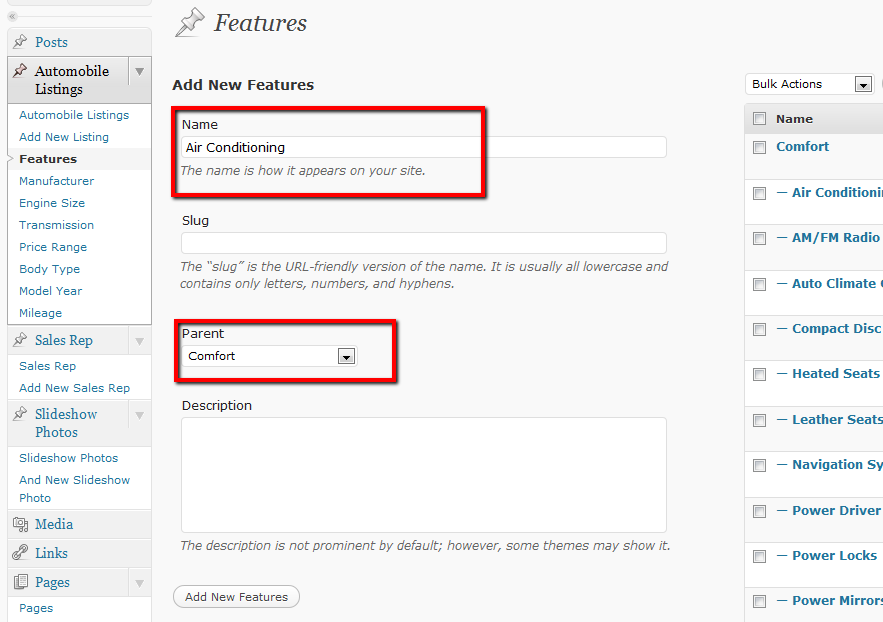
The demo has “categories” of features, for example, “Comfort”, “Performance”, and “Safety”. To do the same, you would create them as features. Then add more features, while setting the main features (categories) as the “Parent”:

After you select your features for the post, they will show up similar to this in your listing detail page:

Note: you don’t have to categorize your features. If you choose to, you could just have 3 columns of bulleted features, not at all categoried. To do that, in Appearance -> Theme Options -> General -> Features by category, set it to “No”. (The default is “Yes”)

Adding images
You can add as many images as you like for the Vehicle Listing. To add images, above the content section, click on the “upload/insert image” button. Upload all your images. After they upload, click on the “Save” button, and then click on the Gallery tab. The Gallery tab shows you all the images that you uploaded for the vehicle. The top most image in the list will be the main image shown in the slideshow. You can click and drag the order of the images around. Make sure the representative image is on top. Click Save when you’re done, then EXIT the window by clicking the X on the top right.
You can return add, delete, and rearrange the vehicle’s images easily by clicking the “upload/insert image” button again. Remember, all your images associated with the current listing is in the “gallery” tab.
Adding video (optional)
Optionally you can add Youtube or Vimeo video to a listing. The theme will show a thumbnail of the video, and when clicked, it will open up in a lightbox and play. You can add as many videos as you like.
To add video, you need to enter the Youtube or Vimeo URL in the corresponding section. If you want to include multiple videos, enter each URL on a new line.
You also need to add an image that will show as the video’s thumbnail. This can be any image, including a video screen capture, or even just a photo. Enter the URL to the image in the “Video thumbnail image” section. If you have multiple videos, enter each image on a new line.
Entering Manufacturer information
In the Manufacturer section, enter the Automobile Name, preferably including the model year. For example: 2005 Toyota Corolla.
Primary Search Manufacturer
From the Primary Search Manufacturer, choose the Manufacturer name from the dropdown. (You customize the dropdown items in the Theme Options page).
Enter the Secondary Search Manufacturer name (optional). For example, if it’s a Toyota Corolla, type in “Corolla”
Choose a manufacturer from the “Primary Search Manufacturer” dropdown list. This chosen manufacturer name will be used when people “Search” for vehicle listings. The manufacturers in this dropdown are defined in Theme Options. By default the theme comes with a few popular manufacturers. You will no doubt need to edit this list in the Theme Options.
Click here for details on customizing the Primary Search Manufacturer dropdown list.
Secondary Search Manufacturer
In the demo site, when you do a search, and you choose a Manufacturer, after a couple seconds, a secondary dropdown list appears with more specific model names. This is called the “Secondary Search Manufacturer”, and is optional. You may want it if the first manufacturer dropdown’s scope is too large. By default, and as demonstrated in the demo, when you choose a “Manufacturer” from the first Manufacturer dropdown, a second dropdown appears with a list of models from that chosen manufacturer. By all means, you can customize this to your needs.
Click here for details on customizing the Secondary Search Manufacturer dropdown list.
If your Primary Search Manufacturer is already specific enough, and you don’t want or need a Secondary Search Manufacturer, then you can disable it. To disable it, in Appearance -> Theme Options -> General, go to “Enable Secondary Search Manufacturer” and choose “Disable”.
Click here for details on customizing the Primary Search Manufacturer and Secondary Search Manufacturer dropdown lists.
Automobile Information
Most of these settings are self explanatory, but I will explain things that need more explanation.
Body Type
Choose a body type. The list of types is defined in Theme Options. This setting is used when site visitors search by Body Type.
Last Step…
Click on the Publish button!
Creating a news/blog post
Creating a regular news/blog/whatever post couldn’t be simpler. Simply add a new “Post”. Type in a title and body text.
Setting a Featured Image
You can have a “Featured Image” for your posts. This image will show up as a small thumbnail or full width image depending on the page view. The image is added with WordPress’ “Featured Image” feature. Click “Set featured image”, and the rest is self explanatory.
The last step is putting your post in the correct category. In the Categories section, put your post in your desired category (i.e. Blog, News, or even both!) Then click on the Publish button.
Sales Rep Page/Adding Sales Reps
To add Sales Reps to the site, go to Sales Rep -> Add New Sales Rep. All the options are self explanatory. Add the Sales Rep in the same way as you add any other post or listing.
To add the Sales Rep “Page”, first create a “Page”. Type in a title and optional content. Set the Page Template to “Sales Rep”. Publish the page. To add the page to your menu, go to Appearance -> Menus, and add it to the menu just like any other page.
Setting up the Search Box
The Automotiv theme features an advanced search box where you can perform a specific search for a vehicle based on manufacturer, engine size, transmission, minimum, maximum price, and body type.
The Manufacturers, minimum price, maximum price, and Body Type need to be configured. This page details how to do that.
Manufacturer
Searching by manufacturer is quite powerful. Before going through this, please check out the theme demo to review how it functions. This tutorial will make more sense. When you click on the main “Manufacturer” dropdown, a dropdown of all the models from that manufacturer appears.
In this documentation, i refer to the first Manufacturer dropdown as “Primary search manufacturer”, and I refer to the second manufacturer dropdown as “Secondary search manufacturer”.
Keep in mind that the Secondary Search Manufacturer is optional, and is only needed if your Primary Search Manufacturers are large in scope. For example, if you don’t have a need to show the automobile models from a chosen manufacturer, then you can disable the Secondary Search Manufacturer in Theme Options.
Customizing the Primary Search Manufacturer
In Appearance -> Theme Options -> General section, you will see a section to enter your Primary Search Manufacturers. By default you’ll see only a few popular manufacturers. You will definitely need to add/edit that list. Enter each manufacturer on a separate line, and be sure to not have any blank lines at the end.
If you will only have the Primary Search Manufacturer (not the Secondary Search Manufacturer), then in Appearance -> Theme Options -> General section, be sure to “disable” the Secondary Search Manufacturer.
Adding Secondary Search Manufacturers
First, in Appearance -> Theme Options -> General section, be sure to enable “Secondary Search Manufacturers”.
This part is relatively tricky, so I think the best way to learn how this works is to look at the demo. As an example, lets choose Ford as a manufacturer from the Search. When you choose Ford, a secondary listbox appears with Ford models. Where are the various Ford models stored? They are in a folder called /secondary_search_manufacturers, right in the root of your site. Go in that folder, and you’ll see a few javascript files. One for each manufacturer. The models for Ford are in the ford.js file. Open that file. You’ll see each model is on it’s own line. It should be self explanatory as to what you need to edit and add just by seeing the existing code.
The key here is that each javascript file must be in the /secondary_search_manufacturers folder and must have the EXACT SAME NAME (case sensitive) as it’s name in the Primary Search Manufacturers list that you set in Theme Options.
Customizing the Max Price, Min Price, Model Year, and Mileage
You will need to specify the minimum and maximum automobile prices to be used in the advanced search, as well as the Model years and Mileage. For this, you will need to edit some HTML. But it’s easy since you’re just replacing the demo numbers with your own.
Open the /includes/custom/customsearchformfields.php file. You’ll see the html that makes up all the dropdown lists in the Search box. Edit the values as you need.
Note for Min Price and Max Price: for the “value”, make sure the numbers do NOT include decimals, commas, or currency symbols. And for the number between the tags, you CAN include commas and decimals, but do NOT include the currency symbol. That is added automatically.
Editing the Body Types
By default, the Search allows you to search by Body Types of SUV, minivan, coupe, sedan, etc. But you can easily edit this list. In Appearance -> Theme Options -> General section there is a section to edit the “Body Types”. Just enter each one on a new line and make sure there are no blank lines at the end.
Customizing the Search Parameters
The Search box requires the first three dropdowns of “Manufacturer”, “Min Price” and “Max Price”. Those cannot be changed and are required. But the next 3 dropdowns can be chosen.

You can replace any of the 3 search items with one of the following:
- Body Type
- Engine Size
- Mileage
- Transmission
- Model Year
3 is the magic number because any more and they wouldn’t fit in the Search box.
To choose which 3 go where, go to Appearance -> Theme Options -> General. Select a choice from “Search Parameter 1”, “Search Parameter 2”, and “Search parameter 3”.
Setting up the Footer (widgetized areas)
The footer is entirely made up of 4 Widgetized areas. When you go to Appearance -> Widgets, you’ll see Footer1, Footer2, Footer3, and Footer4. Here is how we set up the demo footer:
Footer1
We dragged in the “Recent Posts” widget into this Widget area.
Footer2
This is a standard Text Widget. Drag a Text Widget in there and give it a title, for example “Business Hours”.
For the content of the text, copy this and paste it in:
<ul id="businesshours">
<li><strong>Monday</strong><span>10am to 9pm</span></li>
<li><strong>Tuesday</strong><span>10am to 9pm</span></li>
<li><strong>Wednesday</strong><span>10am to 9pm</span></li>
<li><strong>Thursday</strong><span>10am to 9pm</span></li>
<li><strong>Friday</strong><span>10am to 9pm</span></li>
<li><strong>Saturday</strong><span>10am to 5pm</span></li>
<li><strong>Sunday</strong><span>Closed</span></li>
</ul>
Footer3
The Google Maps is actually a Text Widget. You’ll need to go to http://maps.google.com and find your business location. Then click on the button called “Link” in the top right of the screen. Then click the “Customize and Preview embedded map” link.
In the window that pops up enter a custom size of Width: 200 and Height: 180. Then copy the code at the bottom to the clipboard, and then paste it into your text widget. In the code, i also removed all text inside and including the <small> tag.
Footer4
The fourth and last footer widgetized area uses the “Contact Us” widget. Drag it into the Footer4 widget area, and fill in the textboxes with your contact information.
Setting up the Contact Us Page
The contact form is made possible by the fantastic Contact Form 7 plugin. Once installed and activated, go to its Control Panel (bottom left of the wp-admin dashboard). You can configure the form however you like, or just keep the defaults.
When it’s all set up, copy the shortcode at the top of that page.
Create a new “Page”, and set the Template to “Contact”. Enter a page title, and some optional body text. In the body of the post, PASTE the shortcode that you copied. Publish the page, and you’re done!
This Contact Us page will not show in the main menu by default. You have to add it to the menu using the Appearance -> Menus feature of wp-admin.
Setting up “Browse By” in the menu
Please note that this feature was added by popular demand and really isn’t required. That’s because you can find any automobile on the lot by doing a standard search. But having a “browse” feature is nice if the user doesn’t really know what he/she is looking for and just wants to browse.
IMPORTANT: This feature requires you to have version 1.3 of the theme installed. You can check the theme version by going to Appearance -> Themes.
Note: If you are “upgrading” to the latest version, after you upgrade, be sure to go to Theme Options, and click on any of the Save buttons.
Screencast of setting up “Browse By” in the menu
To better understand what the Browse menu is, please check out the demo site’s main menu. There is a “Browse” item. When you hover over it the dropdown shows that you can browse listings according to ‘Body Type, ‘Price Range’, ‘Transmission’, ‘Manufacturer’, and ‘Engine Size’. This is an alternate way to find a vehicle listing if you don’t want to perform an actual Search.
First, make sure the “Browse By” menu item is enabled in Theme Options. Go to Appearance -> Theme Options -> Browse By, and make sure the first setting there is set to “Yes”. Be sure to check out the other options there for setting up the text and also ability to exclude some Browse By categories.
For “Browse By” to work, you need to check off the Body Type, Manufacturer, etc. in each Listing post. In the right column of each Automobile Listing post are sections for ‘Manufacturer’, ‘Engine Size’, ‘Transmission’, ‘Price Range’, and ‘Body Type’. I said in a previous page that these sections are optional, and only required if you want to be able to browse by these categories (WP calls them Taxonomies).
On a fresh theme install, these taxonomy groups will be blank, unless you install the XML file as explained in the Getting Started section. You will need to populate them with values. You can add them right in the Listing Post right sidebar, or in the left sidebar (Under Vehicle Listings you’ll see Manufacturer, Engine Size, Transmission, Price Range, and Body Type). Once all your taxonomy items are added, you simply check off the appropriate one for each Vehicle Listing post. For example, if a Ford with Manual transmission, with an engine size of 2.2L, that costs $11,000, and is an SUV, you could check off the following:
- Manufacturer: Ford
- Price Range: $10,000 – $15,000
- Engine Size: 2.1K – 3.0L
- Transmission: Manual
- Body Type: SUV
Note: Setting these DO NOT affect the search engine at all. The search engine looks at the other Vehicle Listing post data. Checking off these items is ONLY if you want to browse by them in the menu.
‘All Vehicles’ Link in the menu
Note: version 2.3 or higher of the theme is required. To enable an “All Vehicles” link in the “Browse By” menu item (see demo for an example), go to Appearance -> Theme Options -> Browse By, and make sure “Include ‘All Listings'” is set to “Yes”. Right under it you can also set the text to use for “All Listings”.
If you want an “All Listings” menu item that is NOT inside the “Browse By” menu, then you need to add the menu item manually. First, find and copy the URL to your Search Results “Page”. Then to to Appearance -> Menus. Add a Custom menu. For the address, paste in the URL of the Search Results “Page”. Then type in the menu item name under it. Add it to the menu and drag it to the position that you want.
Customizing Text
You can customize the text of various parts of the site, like for the search box labels, heading text, error messages, the intro text, and more. To do this, go to Appearance -> Theme Options -> Custom Text.
For the wording for the features list (in the Listing Detail page, next to the large slideshow image), you need to hand edit /includes/features.php. A future update will allow editing this text from Theme Options, but for now you must edit this file.
If you need to change the wording for things that are shown in the WP backend, like when you make a Listing post, etc., you need to hand edit the functions.php file. Just do a search for the word you need to change and you’ll find where to change it. Just be careful to not break the code.
Setting up the Slideshow
The Appearance -> Theme Options screen has all your settings for controlling the homepage Slideshow.
The Slideshow can display one of 2 things: Recent Listings, or Just Photos.
Recent Listings: This is the default. It pulls in recent listings (photo and text)
Just Photos: Pulls in just photos (no text) that you post via the “Slideshow Photos” Post Type. To add a slideshow photo, go to Slideshow Photos -> Add new Slideshow Photo. Each post will have it’s own photo.
Other settings in the Theme Options are the Slideshow quantity, transition, order, etc. All self explanatory.
Changing the Color Skin
You can change the color skin to be virtually anything!! All the background colors, gradients and highlights will adjust to fit your chosen color. You don’t need to change the color in a PSD file, slice it up, etc.
To change the color skin, go to Appearance -> Theme Options -> General -> Color Scheme. Simply choose a color from the color picker.
The headings on the whole theme will also change to your skin color. If your chosen skin color is very light, then some heading text will be difficult to read against a light background. In this event, the next Theme Options setting “Alternate Text Color Scheme” is there to help out. Choose a darker color so that text will show up better against the light background.
Modifying the CSS
The main CSS style is style.css, which is located in the root folder. You can modify it, however, if you ever upgrade to a newer version of the theme, all your changes to style.css will be replaced with the new version.
So instead of modifying the style.css file directly, you can modify it this way:
CSS setting in Theme Options
You can modify the CSS that affects globally all the pages in the site in the Theme Options. In the Appearance -> Theme Options -> General section, there is a setting for CSS. You can put in your custom style in there. If you want to override something in style.css, then simply enter the same exact selector as used in style.css, and then add or modify any of the properties.
Custom Shortcodes
This theme has a bunch of custom Shortcode tags that makes adding multiple text columns, toggle boxes, text button, etc. a breeze. This page explains all the included Shortcode tags with examples.
Note: adding Shortcodes requires you to be in HTML mode. Also, if your text appears too small, that is because your next is not wrapped in HTML paragraph tags. You will need to be in HTML mode and manually put in paragraph tags. (the WordPress editor often adds its own paragraph tags, or doesn’t, and one has little control over this. So if your text is too small, go into HTML mode and wrap your text in paragraph tags.)
Multiple Text Columns
Adding multiple columns of text is a snap with the “columns” shortcodes. As an example, to add 4 equal width text columns that span the width of the site, add this to your page (in HTML mode):
The Multiple Columns sample page has visual samples plus sample code. A couple important things to note here is that you need to surround your text with HTML paragraph tags. And I don’t know why, but you actually do need that extra line break between columns.
Toggle boxes
Click me to see a toggle box in action
It’s so simple to add one of these to you posts or pages.
[toggle title="Clickable text for the toggle box"]Text that appears when you click the title
[/toggle]
Link Button
You can make a link into a button that matches your color scheme.
The shortcode tag for this is:
The result would look like this:
Button TextDrop Cap
You can make the first letter of any paragraph a dropcap with the following code:
Once upon a time in a land far far away...
The result would look like this:
Once upon a time, in a land far far away… Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Highlight
You can highlight text by changing the background and foreground color of text. You can define up to 2 highlight colors in Appearance ->Theme Options -> Miscellaneous. The colors are designated by the Shortcodes “highlight1” and “highlight2”.
This is some text to highlight This is some more text to highlight
The result would look like this:
This is some text to highlight This is some more text to highlight
Pull Quote
You can make any text become a pull quote which makes it a box, aligned to the left or right, with surrounding text flowing around it.
The shortcode tag for this is:
Sample text
Sample text
Horizontal Divider Line
This code adds a subtle divider line on the page:
Which results in a line like this:
Back to Top Link
This one is simple also. It adds a “go to top” link which animates smoothly to the top of the page.
Which results in a line like this:
Clear
This is one of the most helpful Shortcodes, and is not even visible. Sometimes your content wraps around a floated object (like an image), but you just want the content to start after the image because it’s a new paragraph not related to the image. Simply add this shortcode before your new content:
We are taking suggestions
Have an idea for a shortcode tag that would have mass appeal? Just contact me and maybe it’ll be included in an update.
Page Templates
This theme includes a number of Page Templates. When you create a “page”, you can choose from one of these templates.
“Contact Us” Page template
“Right Sidebar” Page template
“Left and Right Sidebar” Page template